Wenn du in deinem WordPress-Blog Bilder hochlädst, dann hast du auf der rechten Seite ein paar Felder zum Ausfüllen. Aber weißt du, was diese Felder eigentlich bedeuten und was du da machen sollst bzw. kannst? Wenn nicht, dann ist der heutige Artikel genau richtig für dich, denn es geht darum, wie du deine Bilder optimieren und fit für die Suchmaschine machen kannst.
Die Bildersuche ist ein wichtiger Bestandteil von Google und Co. Deshalb solltest du bei aller Liebe zum Text und zum Schreiben die Bilder im Blog nicht vernachlässigen. Bilder optimieren gehört zu den SEO-Maßnahmen, die du sofort umsetzen kannst. Wie aber macht man Bilder fit für Google? Ach ja, eine Anmerkung, bevor ich richtig loslege: Wenn ich hier Blog schreibe, dann gilt das natürlich nicht nur für den Blog, sondern für die gesamte Website!
Dateigröße & Dateiformat
Einer der wichtigsten Faktoren einer Website ist, dass sie schnell laden sollte. Das registriert nicht nur die Suchmaschine und rankt eine schnell ladende Seite besser als eine, die langsam lädt. Auch die Besucher merken das und stöbern eher durch einen Blog, wenn die einzelnen Seiten schnell geladen werden.
Als Faustformel kannst du dir merken, dass ein Bild nach Möglichkeit nicht größer als 150 KB sein sollte. Viele sagen auch, unter 100 KB ist optimal – aber das lässt sich nicht immer umsetzen, deshalb halte ich mich an die 150 KB-Grenze und freue mich, wenn die Bilder dann doch mal deutlich kleiner sind. Achte dabei bitte immer drauf, dass die Qualität nicht zu sehr leidet, also die Bilder nicht verpixelt sind! Mit Tools wie beispielsweise tinypic kannst du nachhelfen, dass die Dateigröße von Bildern möglichst gering bleibt. Wenn du mehr zum Thema Bilder komprimieren wissen möchtest, schau mal bei toushenne nach.
Die gängigsten Dateiformate für Bilder sind jpg, gif und png. Gif ist nur dann sinnvoll, wenn es ein animiertes, bewegtes Bild ist – für einen Blog bzw. eine Website würde ich das generell nicht empfehlen. Der Vorteil von png gegenüber jpg ist, dass png-Dateien Transparenzen darstellen können. Daher sind sie für Logos, Illustrationen oder Diagramme besonders gut geeignet. Das jpg-Format hingegen ist für Fotos mit vielen Details und Farben gut geeignet. Bei Text auf Bildern sollte man eher zum png greifen. Es ist übrigens kein Problem, wenn du beide Formate verwendest.
Dateinamen
Es mag verlockend sein, Bilder mit ihrem Original-Dateinamen – IMG_15042019 oder etwas in der Art – hochzuladen. Der kleine Aufwand, den Dateinamen anzupassen, lohnt sich jedoch in Sachen SEO. Denn Suchmaschinen arbeiten textbasiert, das heißt, sie lesen unter anderem den Dateinamen aus. Mit IMG_15042019 kann Google aber nix anfangen. Mit keywords-bilder.jpg hingegen schon. Merkst du was? Im zweiten Beispiel sind die wichtigsten Keywords schon im Dateinamen enthalten.
Achte darauf, dass du Dateien eindeutig benennst und nach Möglichkeit das wichtigste Keyword – oder das für das Bild und den Artikel relevanteste Keyword – mit in den Dateinamen packst. Ach ja, wenn du einen Dateinamen wählst, der aus mehreren Wörtern besteht, trenne sie mit einem Bindestrich, nicht mit einem Unterstrich.
Falls du bisher Bilder mit eher kryptischen Dateinamen auf deinem Blog verwendest, musst du jetzt nicht in Panik ausbrechen. Du musst nämlich nicht alle Bilder mit neuem Dateinamen neu hochladen, sondern kannst ein Tool dafür nutzen, zumindest, wenn du mit WordPress bloggst: Das Plugin Media File Renamer benennt Bild-Dateien im laufenden Betrieb um. Es ist in der Grundversion kostenlos, du solltest aber unbedingt ein Backup deiner Website machen, bevor du es einsetzt!
Die URL und die Tags – Alt, Title, Description
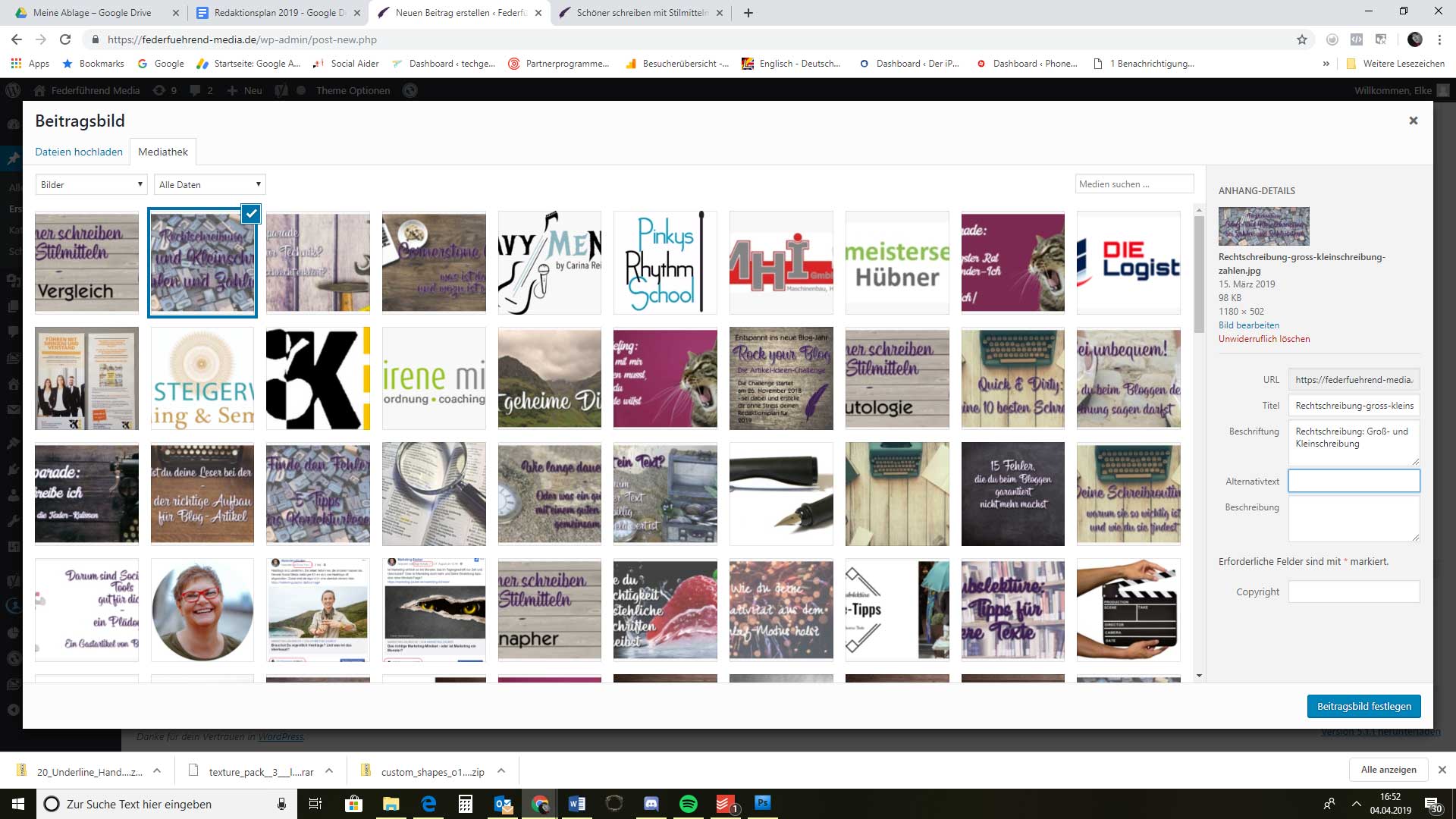
Für viele ein Buch mit sieben Siegeln und der Hauptgrund, warum ich diesen Artikel schreibe: Die Tags, die man in WordPress bei einem Bild eingeben kann. Du siehst sie rechts auf dem Screenshot hier:
Da steht zunächst die URL, unter der das Bild direkt abgerufen werden kann. Auch sie ist relevant für die Suchmaschinenoptimierung. Die URL zeigt den Dateipfad, also den Speicherort, wo deine Bilder hinterlegt sind. Ich gestehe, dass ich bisher die von WordPress vorgegebene Struktur verwende. Wenn ich mal viel Zeit habe, schau ich mir das Plugin Nextgen an. Mit dessen Hilfe kann man eine andere Ordner-Struktur aufbauen. Ganz so wichtig für SEO ist das im Vergleich zu den anderen Faktoren jedoch nicht.
Wichtiger sind die Tags, die man vergeben kann, die auf dem Screenshot unterhalb der URL zu sehen sind. Tags werden auch Attribute genannt.
Titel Tag – für die Website-Besucher
Der Titel Tag ist in erster Linie für die Website-Besucher gedacht. Das ist der kleine Text, der angezeigt wird, wenn man mit der Maus über ein Bild fährt. Hier solltest du darauf achten, dass der Text kurz und aussagekräftig ist.
Beschriftung – der Untertitel
Die Beschriftung ist ein WordPress-eigenes Feature, es stellt quasi den Untertitel des Bildes dar. Nicht in allen Themes werden diese Untertitel dargestellt, bei manchen auch nur bei Bildern innerhalb eines Texts, nicht jedoch bei Titelbildern. Dennoch ist es sinnvoll, auch dieses Feld auszufüllen, denn immerhin liefert auch das weitere Informationen für die Suchmaschinen.
Alt Tag – die Bildbeschreibung
Im Alt Tag oder Alternativtext beschreibst du, was auf dem Bild zu sehen ist. Das ist zum einen wichtig für die Barrierefreiheit, denn sehbehinderten Menschen kann der Alt Tag vorgelesen werden. Aber auch wenn ein Bild mal nicht geladen wird, wird dieser Text sichtbar, sodass man zumindest weiß, was für ein Bild hier stehen sollte.
Beschreibung – hinter den Kulissen
Zu guter Letzt kommt das Feld Beschreibung oder auch Description. Hier kann man noch einmal ausführlichere Informationen zum Bild hinterlegen. Das kann der Aufnahmeort sein, wie das Bild entstanden ist oder eben nochmal eine knackig aufbereitete Information aus dem Text. Die Beschreibung ist nur auf der Anhang-Seite des Bildes sichtbar. Dennoch kannst du hier wichtige Metadaten unterbringen, beispielsweise einen Satz oder auch mehrere, die für den jeweiligen Artikel, in dem das Bild erscheint relevant sind und das Ranking in den Suchmaschinen beeinflussen können.
Manche verlinken hier auch auf den Artikel oder auf eine andere Seite innerhalb der eigenen Website, um Besucher, die möglicherweise versehentlich auf der Anhang-Seite des Bildes landen, wieder auf eine andere Seite zurückzuführen.
Die Beschreibung gehört zu den sogenannten Metadaten – wie auch die Alt und Titel Tags und die Beschriftung. Was Metadaten sind und warum sie so wichtig sind, kannst du hier nachlesen.
Bilder optimieren – für SEO und den Leser
Jetzt habe ich dich mit jeder Menge Infos zugeschüttet, wie du deine Bilder im Blog und auf der Website optimieren kannst. Und trotzdem habe ich das Gefühl, so ganz vollständig ist das noch nicht. Man könnte hier noch sehr viel weiter in die Tiefe gehen. Aber ich finde, das ist schon mal ein guter Anfang und für die meisten auch erst mal ausreichend. Man muss ja nicht päpstlicher sein als der Papst, nicht wahr?
Hast du noch Fragen? Oder weitere Tipps für Bilder im Blog? Dann lass doch einfach einen Kommentar hier, ich freue mich drauf!




Danke für die tolle Schritt für Schritt Erklärung bzgl. Bilder auf der Homepage. Schon oft habe ich was von Alt-Tag gehört, doch ich wusste nie, wo ich das genau finde und nutzen kann. Jetzt kann ich mit meiner Bildbearbeitung, dank deines Artikels, endlich nicht nur starten, sondern es gleich noch richtig machen. Vielen Dank dafür, Elke!